
Star Rating Component
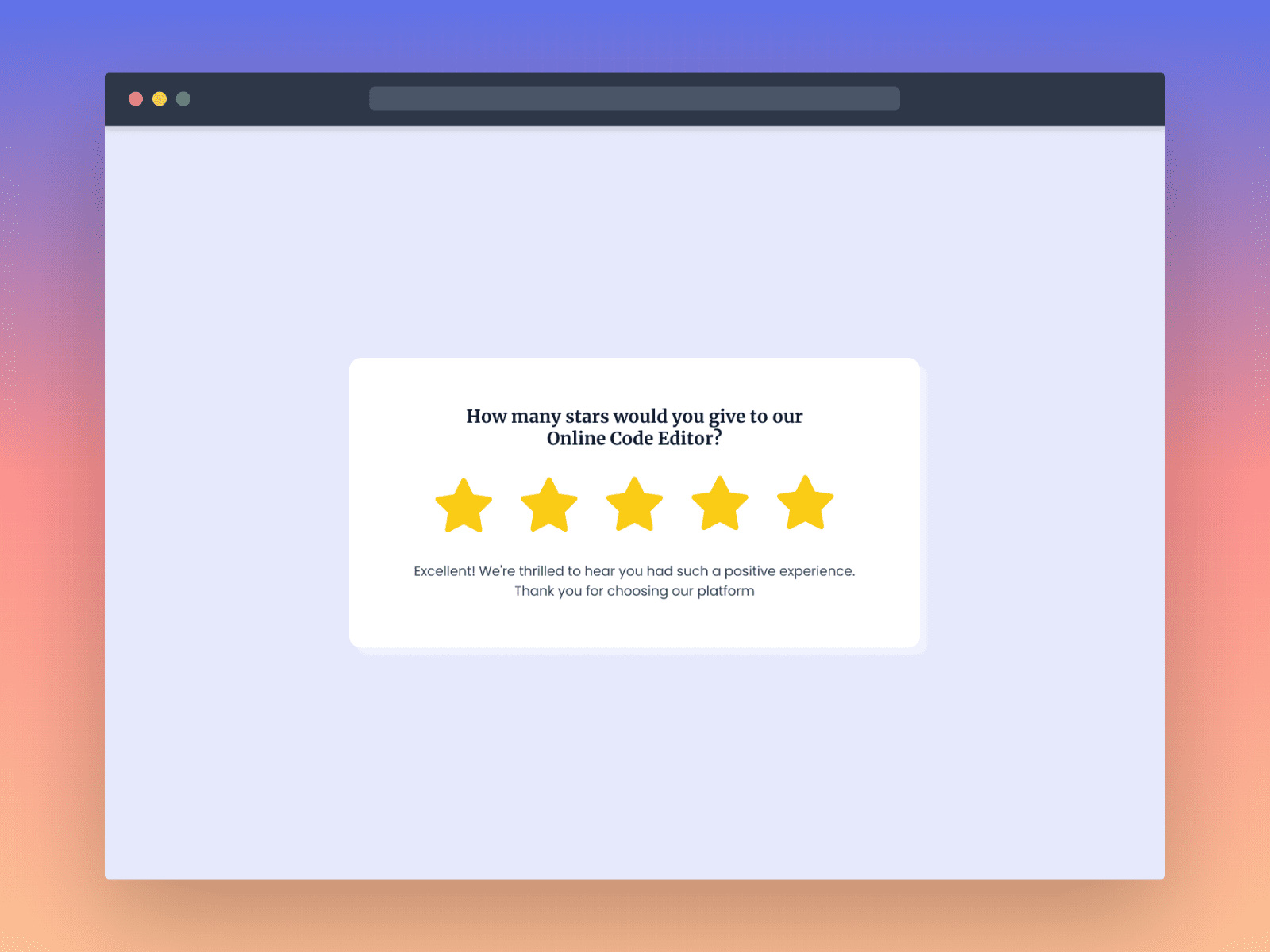
In this frontend challenge, you'll build a Star Rating Component. This challenge is perfect for you if you're interested in buildi...
<!DOCTYPE html> <html> <head> <title>FrontendPro Sandbox</title> <meta charset="UTF-8" /> </head> <body> <h1 id="app">Become a Pro in Frontend Dev with FrontendPro.dev! 🚀</h1> <button>Increase Your Skill Level: <span id="level">0</span></button> <script src="src/index.js"></script> </body> </html>

"Building projects is by far the best way to get better at programming, but most people don't know what to build. FrontendPro is a great resource for developers looking for new and exciting challenges to take their frontend development skills to the next level!"
James Q Quick, Software Developer & Youtuber with 178K+ subscribers
Connect your GitHub account using Sign Up button. You'll instantly gain access to our all the challenges.
Choose the right Frontend challenge for you and start turning the design into a live website.
After completing the Frontend challenge, you can share your work with the world and get feedback from the community members.

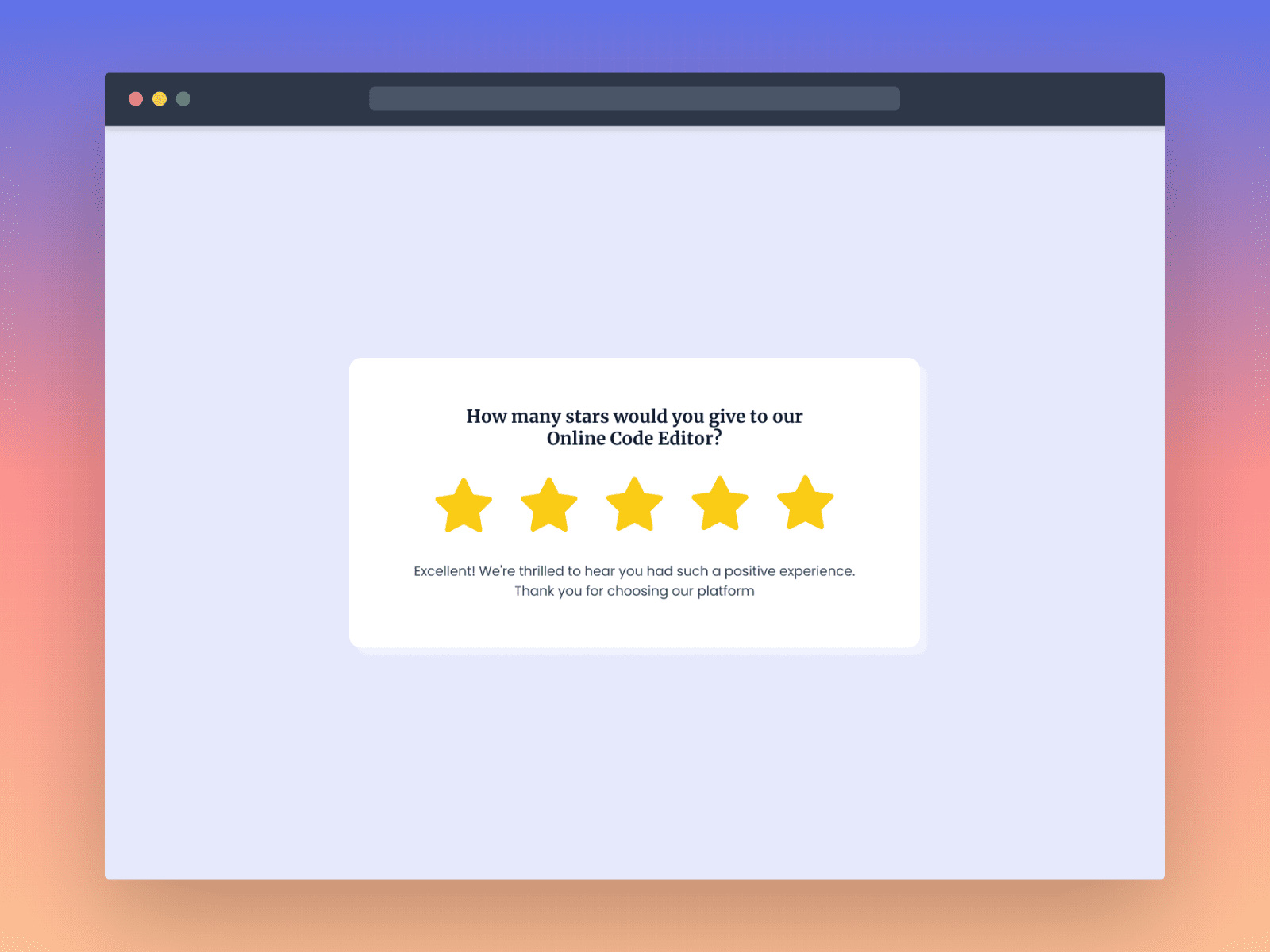
In this frontend challenge, you'll build a Star Rating Component. This challenge is perfect for you if you're interested in buildi...

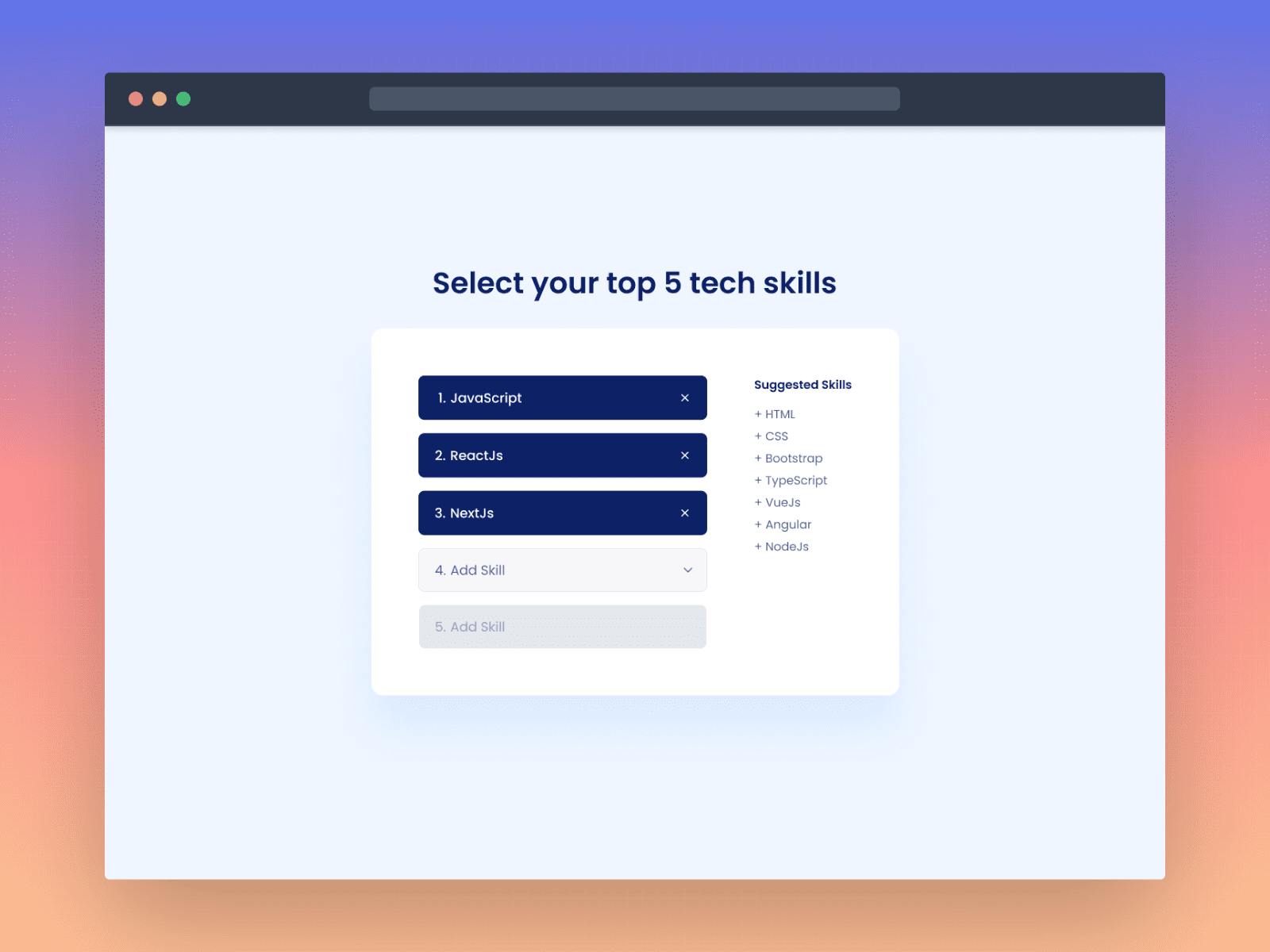
In this frontend challenge, you'll build a Sortable List Component with Search Input Box. This challenge is perfect for you if you...

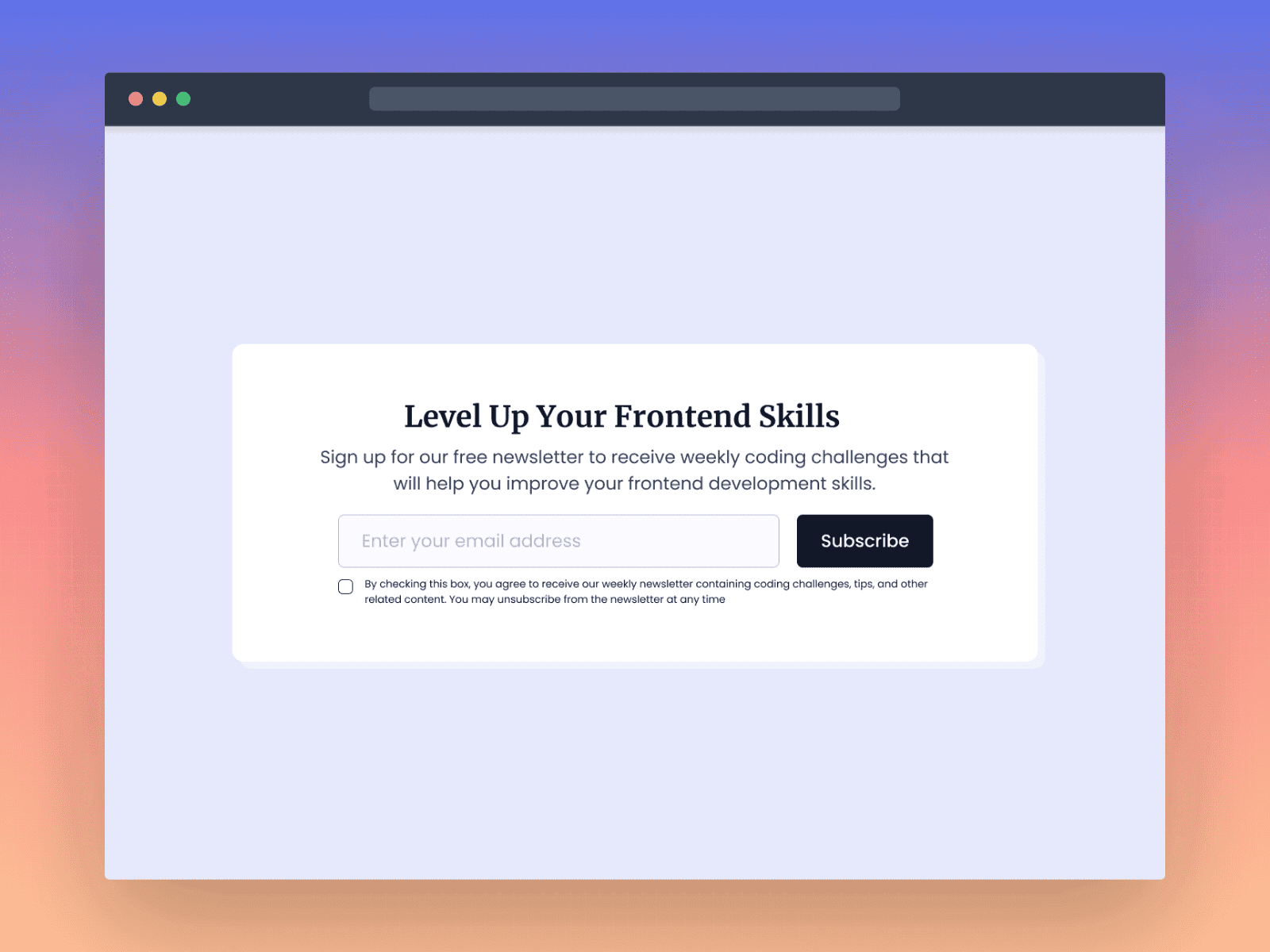
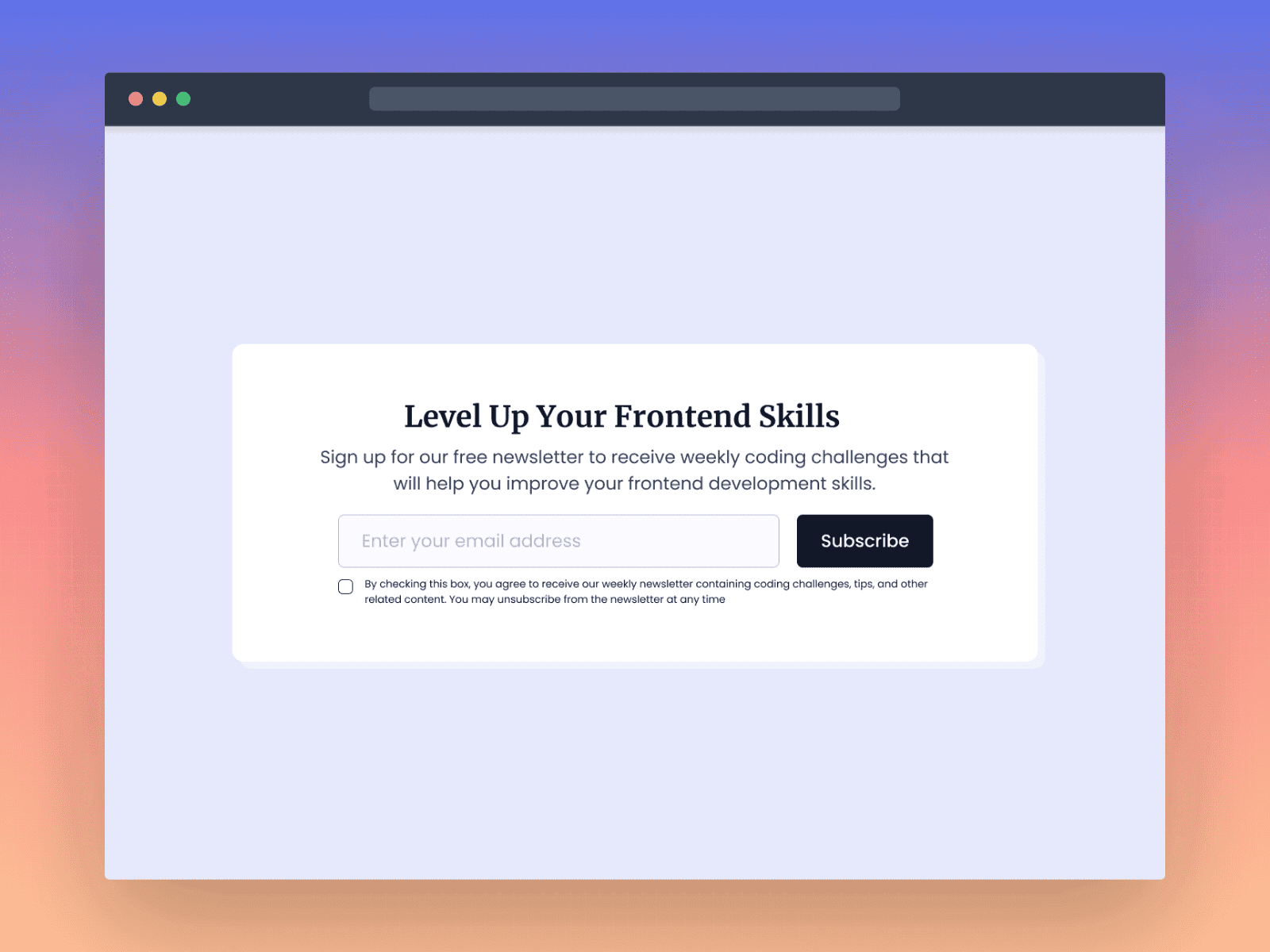
In this frontend challenge, you'll build a Newsletter Card Component. This challenge is perfect for you if you've been learning HT...

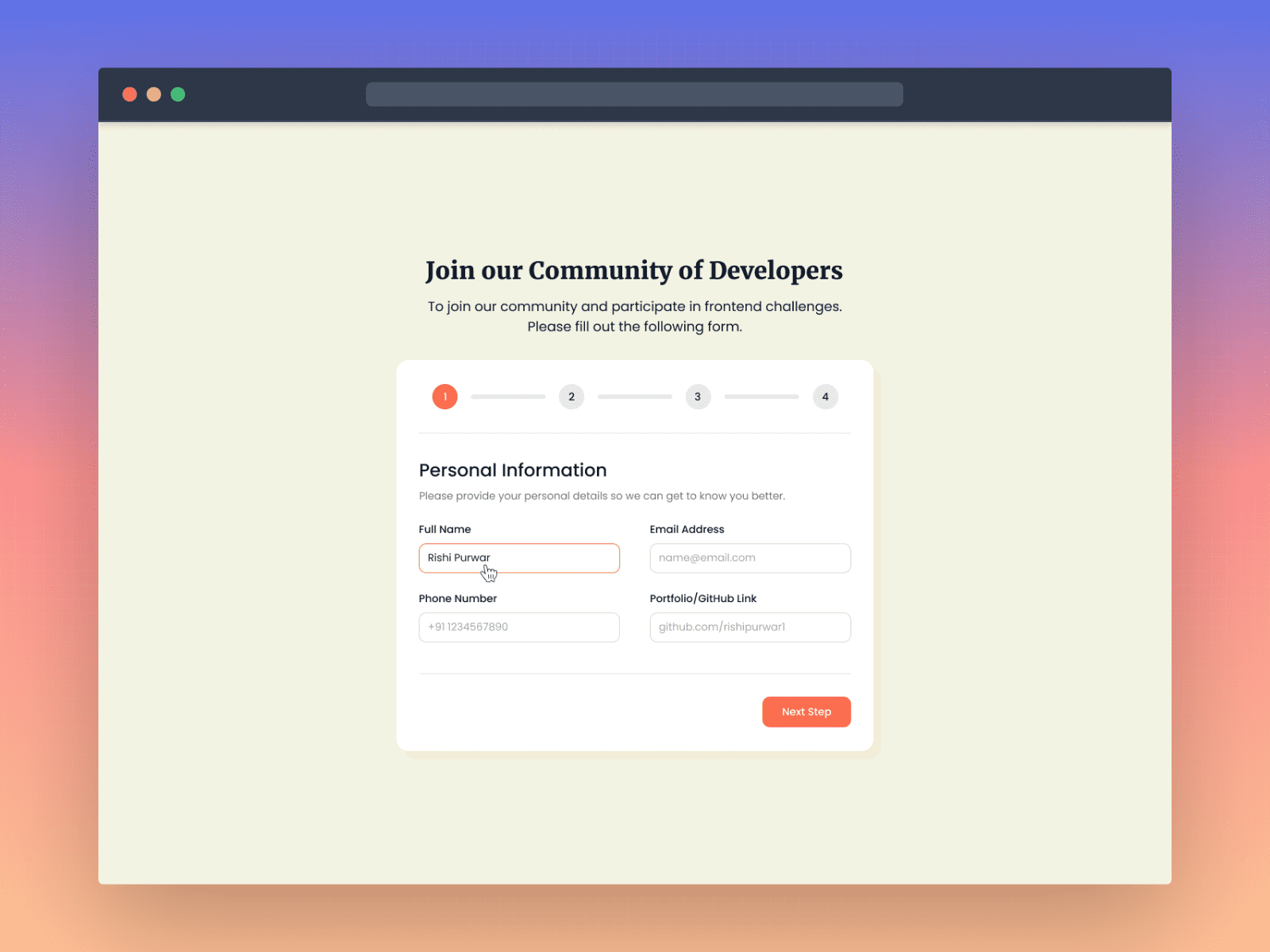
In this frontend challenge, you'll build a Multi-step Form. This challenge is perfect for you if you're interested in building com...

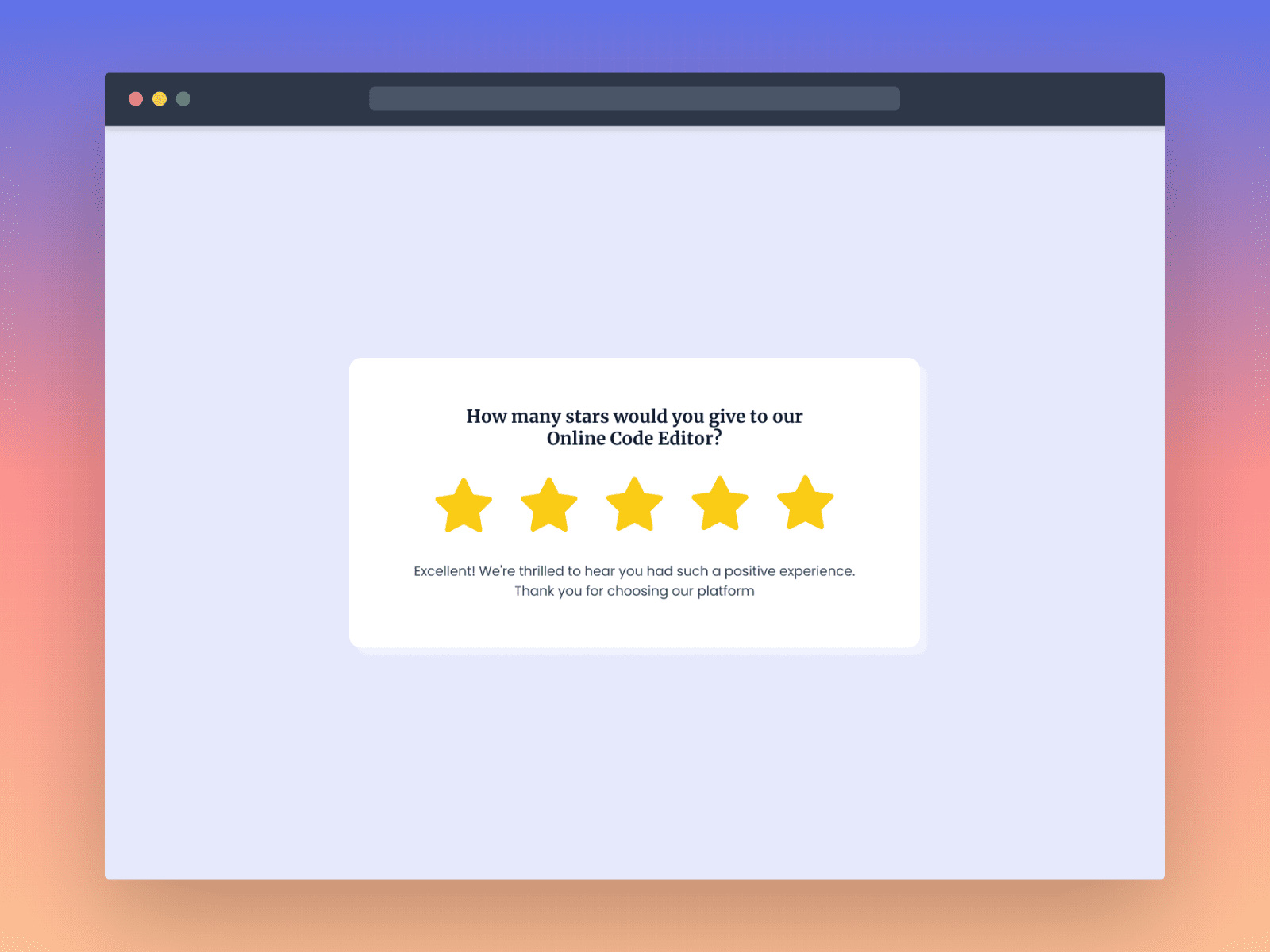
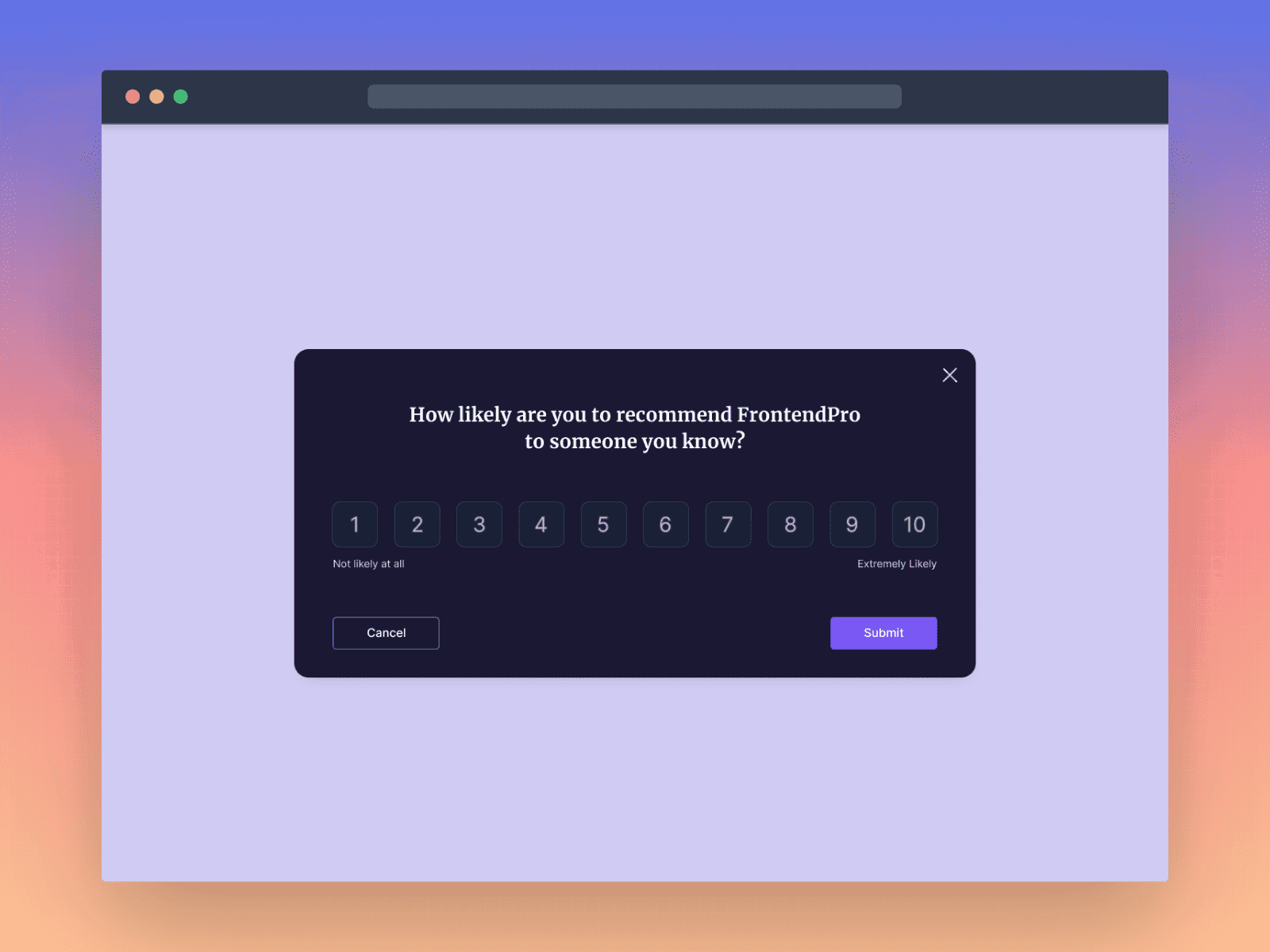
In this frontend challenge, you'll build a Feedback Modal Component. This challenge is perfect for you if you've been learning CSS...

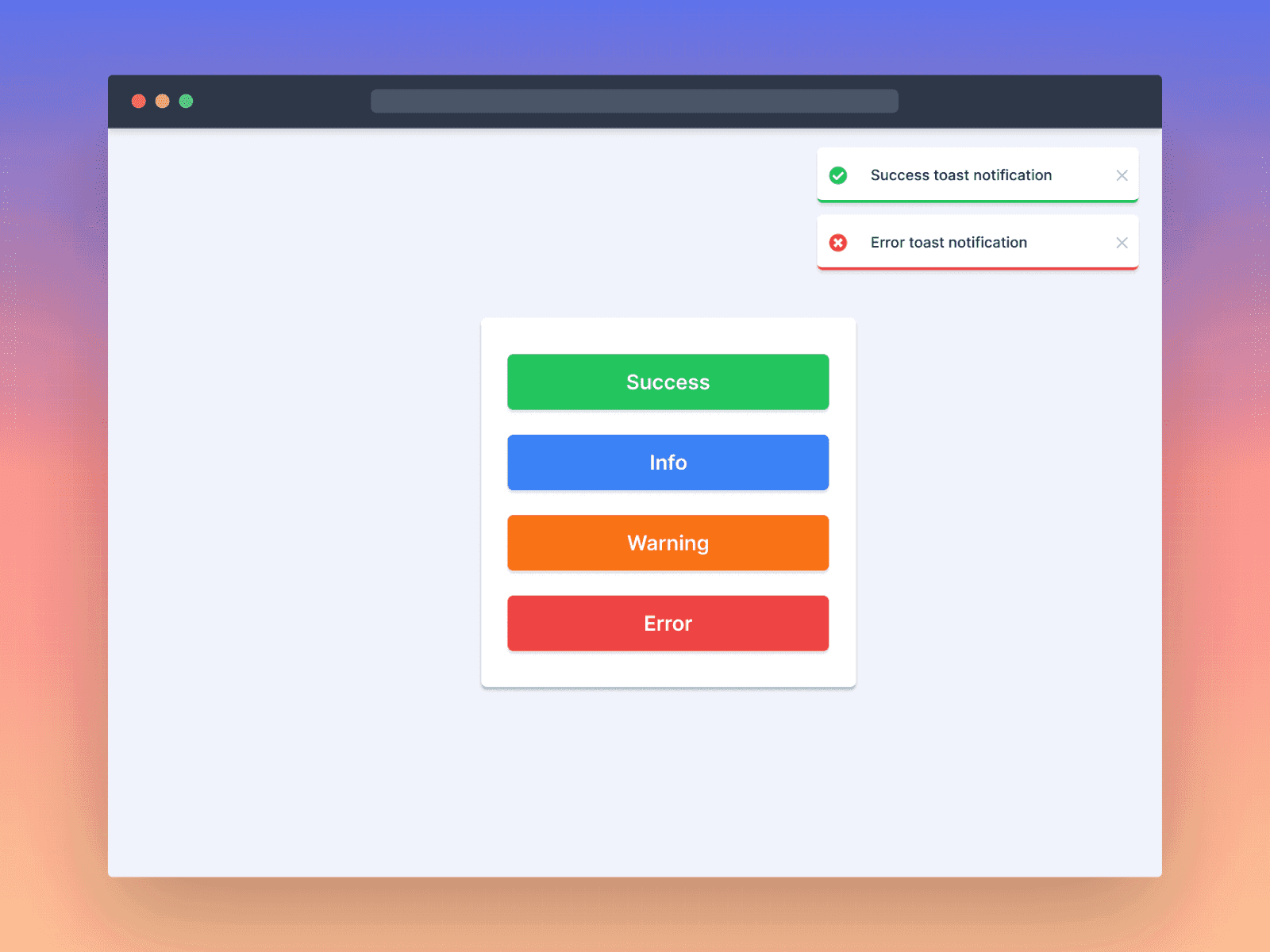
In this challenge, you'll build a Toast Notification Component. This challenge is perfect for you if you're interested in building...

In this frontend challenge, you'll build a Star Rating Component. This challenge is perfect for you if you're interested in buildi...

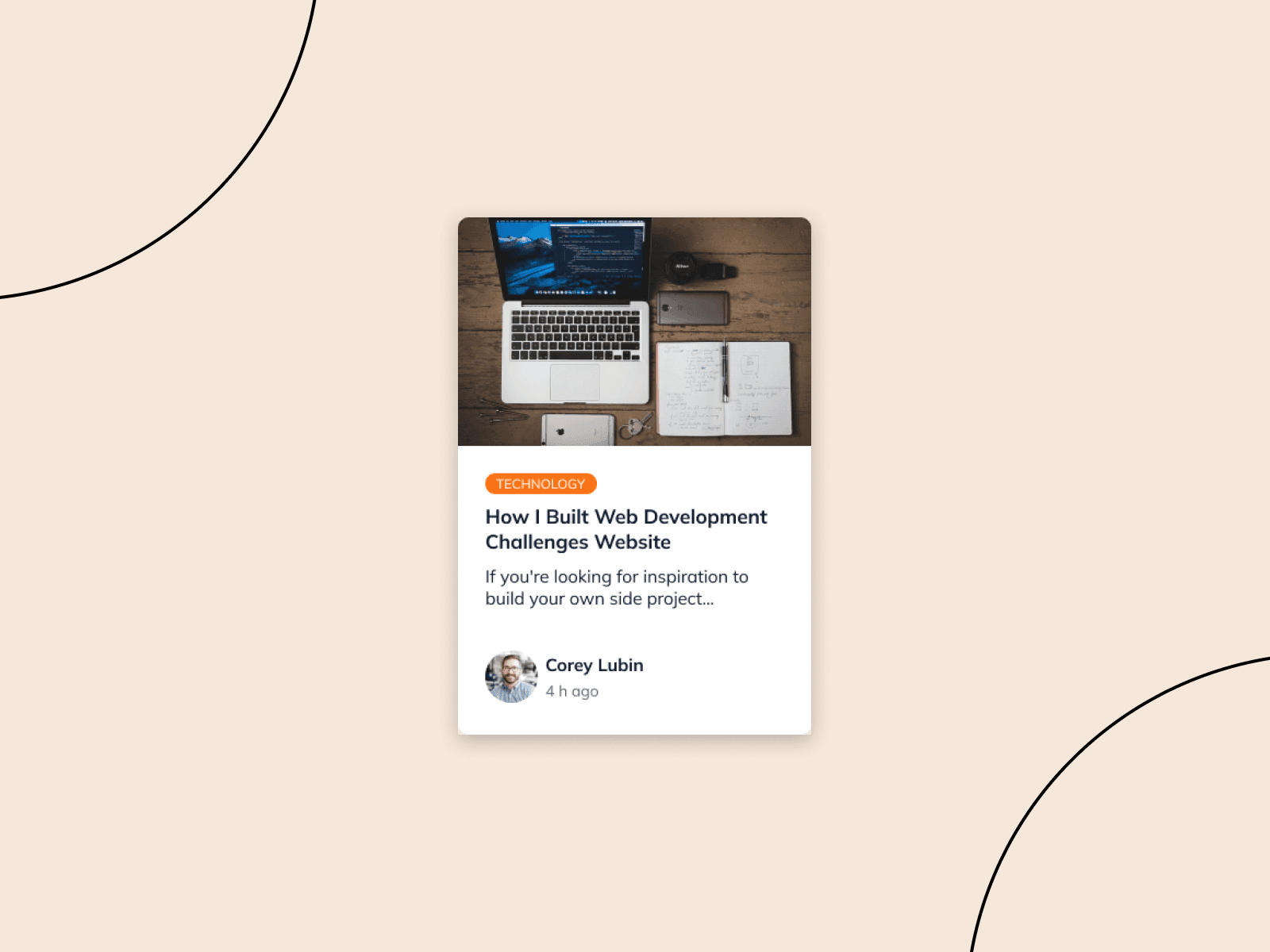
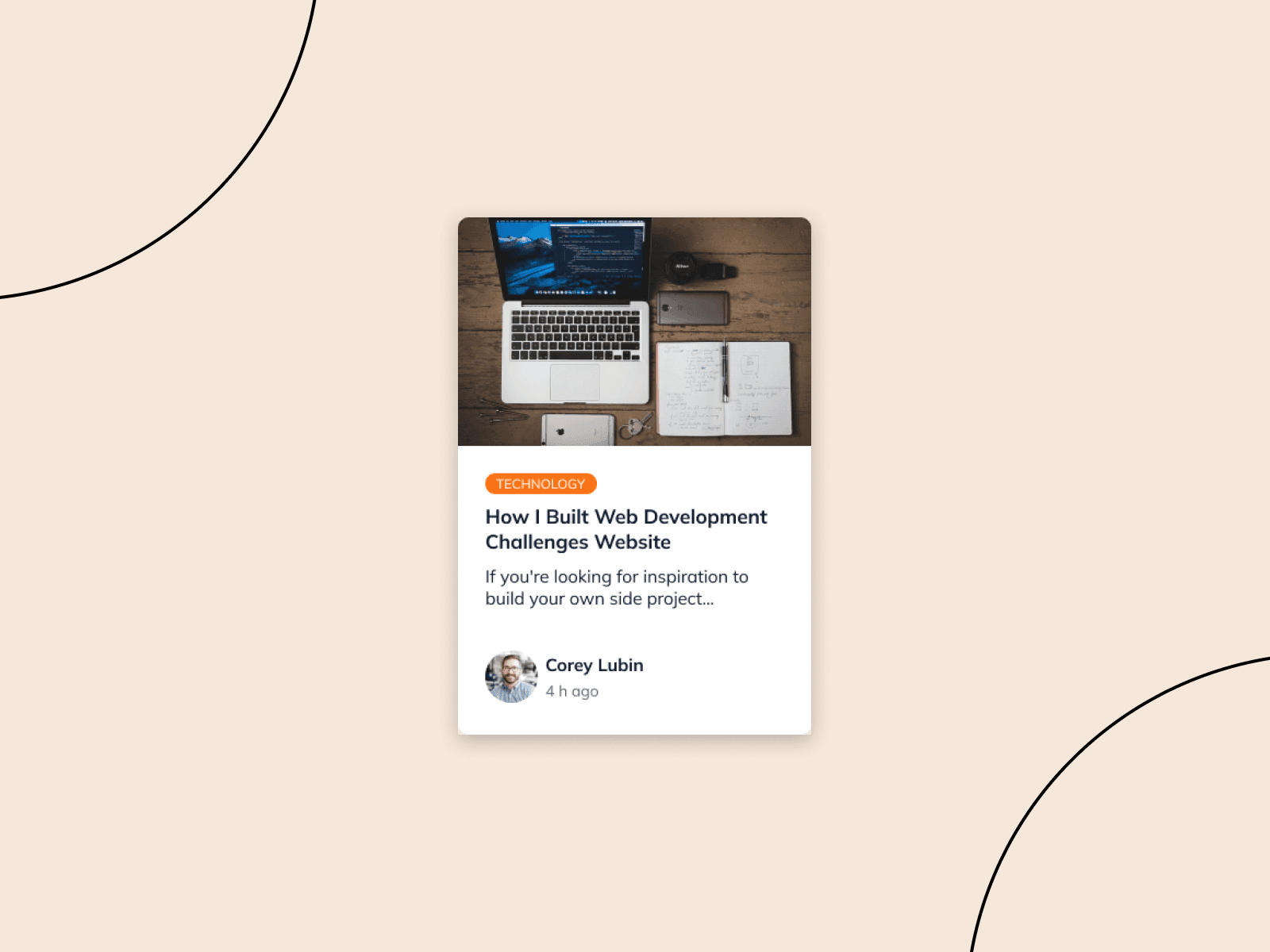
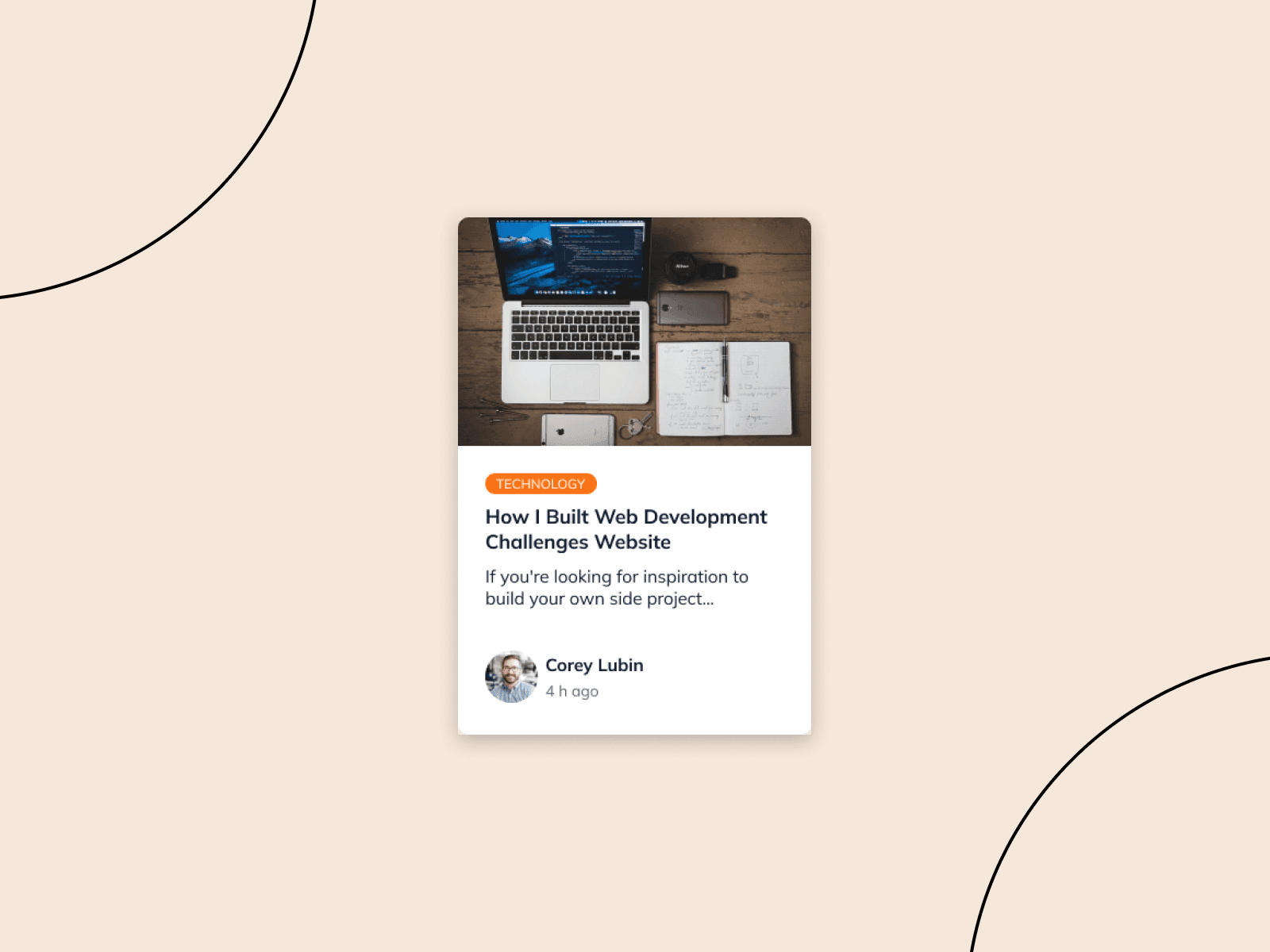
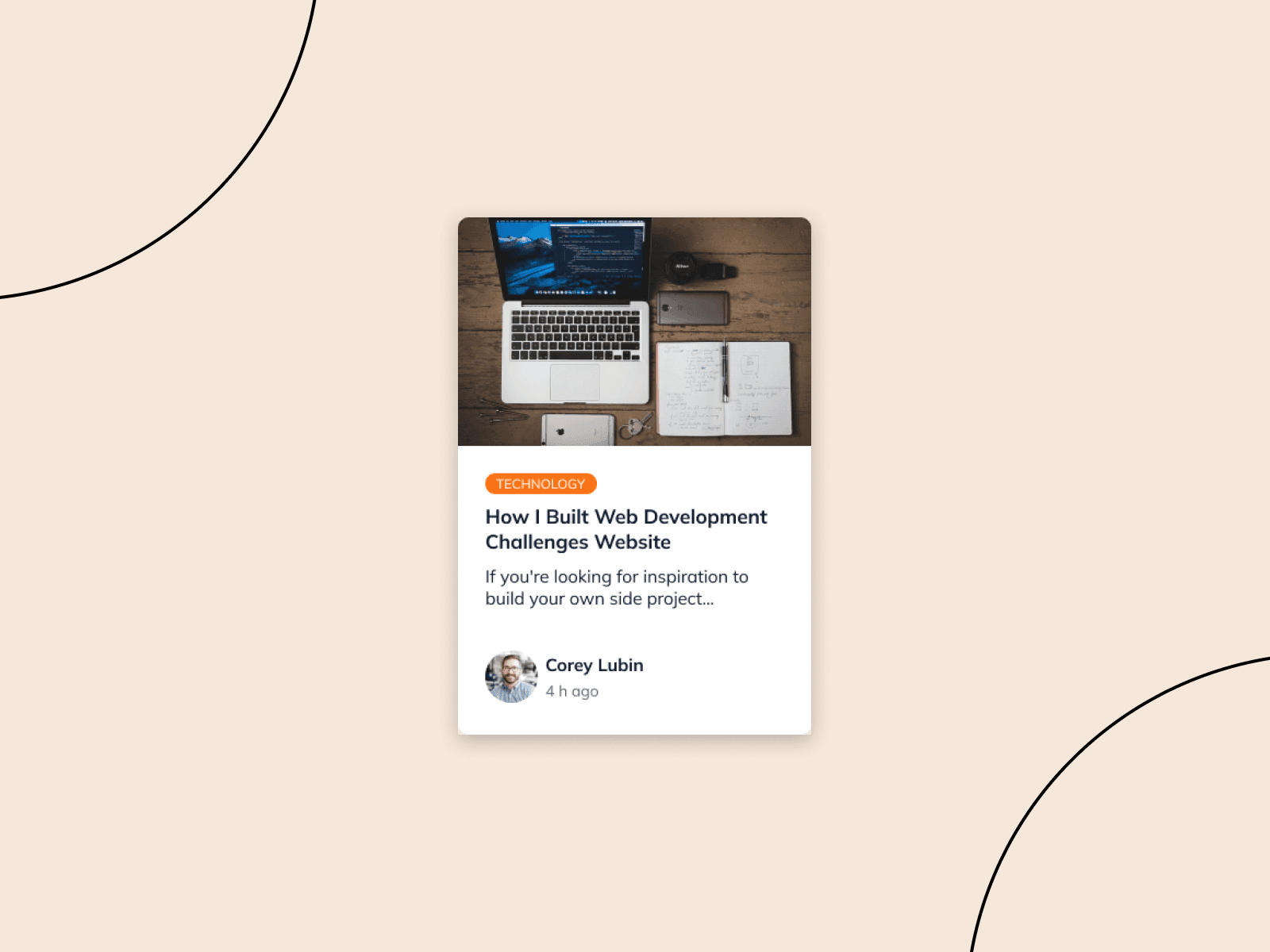
In this Frontend challenge, you'll build a Blog Card Component. This challenge is perfect for you if you've been learning CSS and ...

In this frontend challenge, you'll build a Newsletter Card Component. This challenge is perfect for you if you've been learning HT...

In this Frontend challenge, you'll build a Blog Card Component. This challenge is perfect for you if you've been learning CSS and ...

In this Frontend challenge, you'll build a Blog Card Component. This challenge is perfect for you if you've been learning CSS and ...

In this Frontend challenge, you'll build a Blog Card Component. This challenge is perfect for you if you've been learning CSS and ...

A site with easy-to-understand explainers on React, frontend and web dev specific topics.

Learn how to create flexible and responsive layouts for your web projects with an interactive guide to Flexbox by Josh.

Namaste JavaScript is a pure in-depth JavaScript Course released for Free on Youtube. It will cover the core concepts of JavaScrip...

Freecodecamp is one of the best resource for learning web development. Most Importantly! It's free and opensource.

In this complete modern React tutorial we'll learn about React from the ground up - setup, JSX templates, components & events.

The world's largest network of web3 builders. If you're a developer interested in web3, this is the spot for you.